网站性能优化 深入解析 Gzip、Brotli 和 Zstandard 压缩技术
压缩技术介绍
在网站优化中,压缩技术是一种重要手段,可以显著减少页面文件的大小,从而提升网页加载速度,降低带宽消耗。常见的压缩技术包括 gzip、Brotli (br) 和 Zstandard (zstd)。以下是对它们的介绍:
1. Gzip
- 原理:
gzip是一种基于 LZ77 算法的通用数据压缩算法。它通过查找重复的字符串模式来减少数据冗余,从而实现压缩。 - 优点:广泛支持,几乎所有现代浏览器和服务器都能识别和使用
gzip压缩。 - 缺点:压缩效率相对较低,尤其是与较新的压缩算法如 Brotli 和 Zstandard 相比。
- 适用场景:
gzip适用于大多数类型的文件,尤其是文本文件(如 HTML、CSS、JavaScript 等)。
2. Brotli (br)
- 原理:
Brotli是 Google 开发的一种现代压缩算法,主要用于 Web 页面内容压缩。它结合了字典压缩、游程编码和霍夫曼编码等技术,特别适合文本压缩。 - 优点:压缩率高,尤其是在静态文件的压缩中,Brotli 在高压缩等级下优于 Gzip。它在低带宽和高延迟网络环境下表现出色。
- 缺点:在某些低等级下的压缩速度较慢,同时 Brotli 尚未被所有服务器广泛支持,尽管主流浏览器都支持 Brotli。
- 适用场景:非常适合用于压缩静态文件,如 HTML、CSS 和 JavaScript 文件。一般在静态文件的传输中,Brotli 的效果比 Gzip 更好。
3. Zstandard (zstd)
- 原理:
Zstandard是由 Facebook 开发的一种通用压缩算法,它结合了高压缩率和高压缩速度,特别适合实时数据压缩场景。与其他压缩算法相比,Zstd 提供了一种更好的压缩速度和压缩率之间的平衡。 - 优点:压缩速度非常快,尤其在低压缩等级下。相比 Gzip 和 Brotli,Zstd 可以在保持相对较高压缩率的同时提供显著更快的压缩速度,非常适合需要高效处理大量数据的应用。
- 缺点:虽然 Zstd 的潜力巨大,但它的浏览器和服务器支持尚不如 Gzip 和 Brotli 那么广泛。
- 适用场景:适用于需要快速压缩和解压缩的大型文件或实时压缩场景,如日志、数据库备份等。在 Web 服务器中,它可以用于动态内容的压缩,但需要确保客户端支持。
压缩技术对比
| 压缩算法 | 压缩率 | 压缩速度 | 解压速度 | 支持度 |
|---|---|---|---|---|
| Gzip | 中等 | 快 | 快 | 广泛 |
| Brotli | 高 | 较慢 | 中等 | 主流浏览器支持 |
| Zstandard | 中高 | 非常快 | 非常快 | 支持逐渐增加 |
如何选择合适的压缩算法?
- 兼容性考虑:如果要确保最大兼容性,
gzip是最稳妥的选择,几乎所有浏览器都支持。 - 压缩效率:如果服务器资源允许,优先使用
Brotli,它在静态文件的压缩中提供了更高的压缩率,能显著减少文件大小和传输时间。 - 速度优先:如果你处理大量动态数据或需要实时压缩,
Zstandard的快速压缩特性会非常有帮助,特别是在数据密集型应用场景下。
在实际应用中,通常可以根据客户端的支持情况选择不同的压缩方式。例如,可以先检查客户端是否支持 Brotli,如果支持则使用 Brotli,否则使用 Gzip 作为回退选项。
NGINX开启压缩
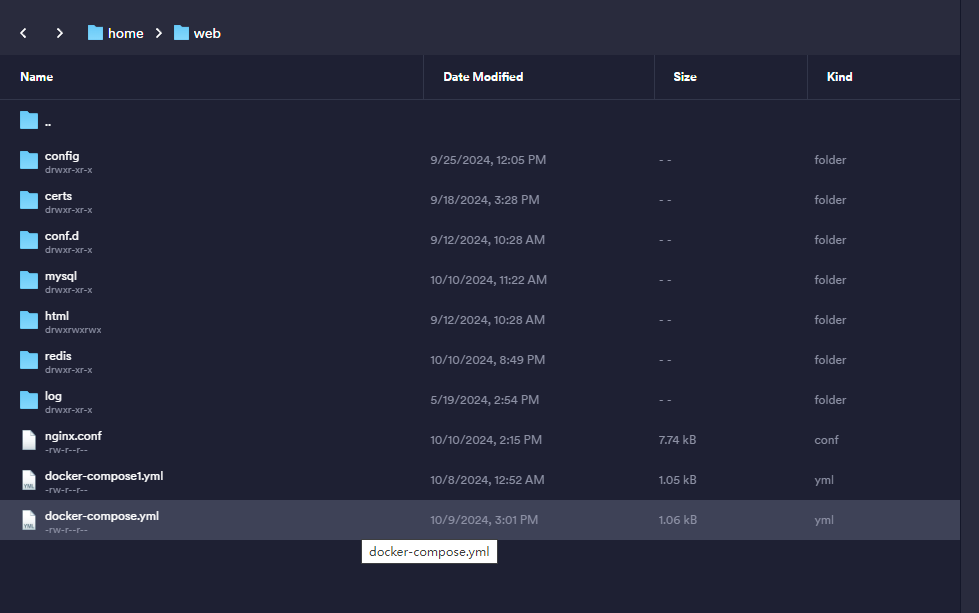
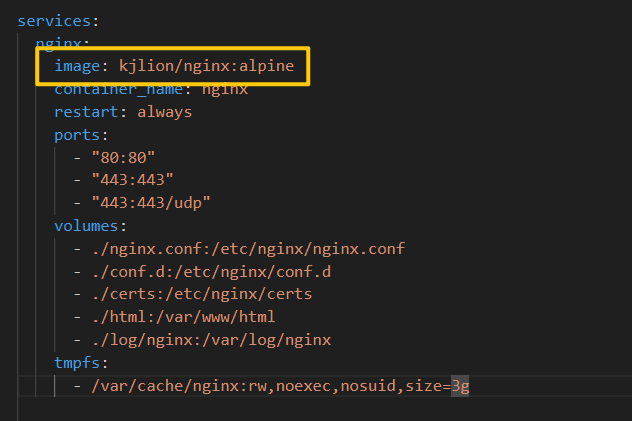
先修改专用kjlion仓库的nginx镜像,之前我们都用的nginx官方的。但官方不会集成我们想要的压缩和waf功能。所以我就自己编译了。改/home/web/docker-compose.yml文件,nginx镜像拉取位置改成kjlion/nginx。如下图。


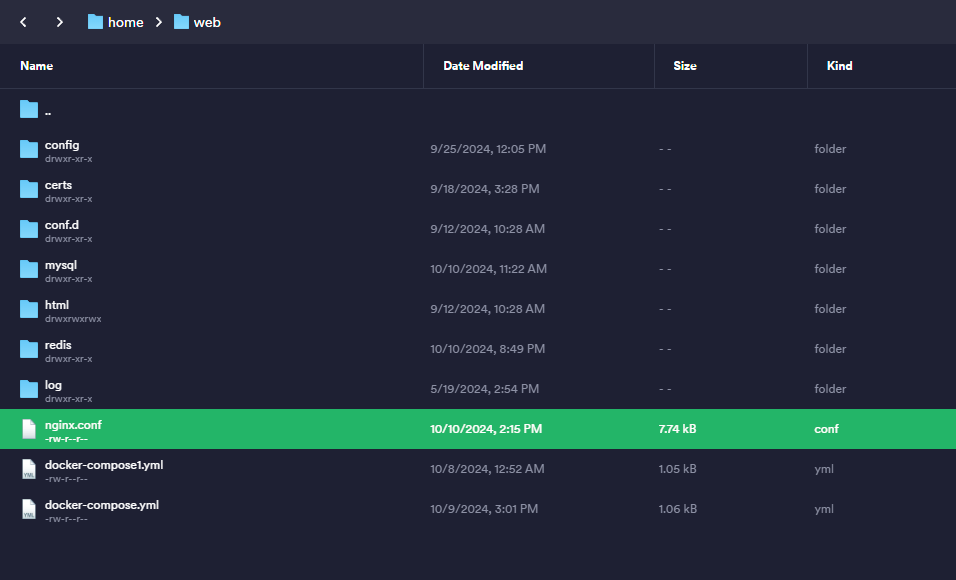
在接下来复制代码到/home/web/nginx.conf中添加代码。

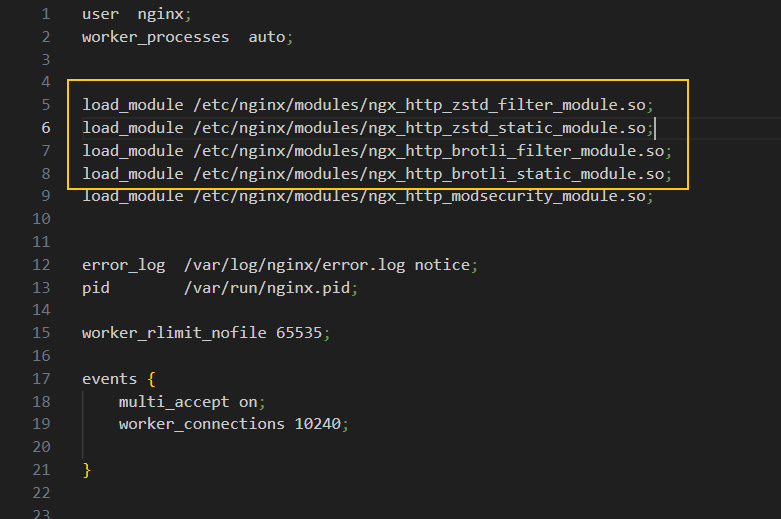
调用压缩模块,

复制代码到对应位置
load_module /etc/nginx/modules/ngx_http_zstd_filter_module.so;
load_module /etc/nginx/modules/ngx_http_zstd_static_module.so;
load_module /etc/nginx/modules/ngx_http_brotli_filter_module.so;
load_module /etc/nginx/modules/ngx_http_brotli_static_module.so;
开启压缩

复制代码到对应位置
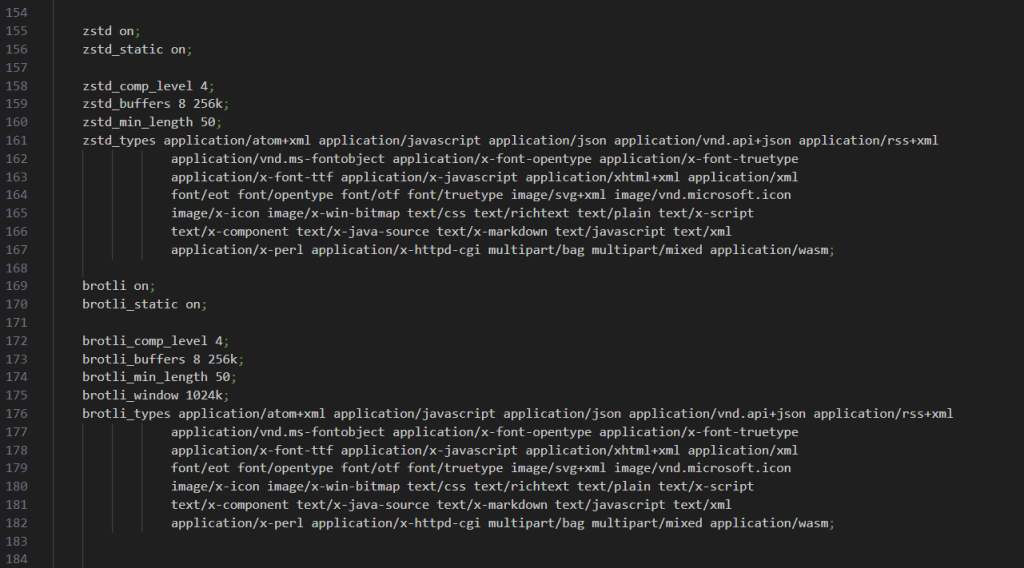
zstd on;
zstd_static on;
zstd_comp_level 4;
zstd_buffers 8 256k;
zstd_min_length 50;
zstd_types application/atom+xml application/javascript application/json application/vnd.api+json application/rss+xml
application/vnd.ms-fontobject application/x-font-opentype application/x-font-truetype
application/x-font-ttf application/x-javascript application/xhtml+xml application/xml
font/eot font/opentype font/otf font/truetype image/svg+xml image/vnd.microsoft.icon
image/x-icon image/x-win-bitmap text/css text/richtext text/plain text/x-script
text/x-component text/x-java-source text/x-markdown text/javascript text/xml
application/x-perl application/x-httpd-cgi multipart/bag multipart/mixed application/wasm;
brotli on;
brotli_static on;
brotli_comp_level 4;
brotli_buffers 8 256k;
brotli_min_length 50;
brotli_window 1024k;
brotli_types application/atom+xml application/javascript application/json application/vnd.api+json application/rss+xml
application/vnd.ms-fontobject application/x-font-opentype application/x-font-truetype
application/x-font-ttf application/x-javascript application/xhtml+xml application/xml
font/eot font/opentype font/otf font/truetype image/svg+xml image/vnd.microsoft.icon
image/x-icon image/x-win-bitmap text/css text/richtext text/plain text/x-script
text/x-component text/x-java-source text/x-markdown text/javascript text/xml
application/x-perl application/x-httpd-cgi multipart/bag multipart/mixed application/wasm;
gzip on;
gzip_static on;
gzip_proxied any;
gzip_vary on;
gzip_comp_level 4;
gzip_buffers 8 256k;
gzip_min_length 50;
gzip_types application/atom+xml application/javascript application/json application/vnd.api+json application/rss+xml
application/vnd.ms-fontobject application/x-font-opentype application/x-font-truetype
application/x-font-ttf application/x-javascript application/xhtml+xml application/xml
font/eot font/opentype font/otf font/truetype image/svg+xml image/vnd.microsoft.icon
image/x-icon image/x-win-bitmap text/css text/richtext text/plain text/x-script
text/x-component text/x-java-source text/x-markdown text/javascript text/xml
application/x-perl application/x-httpd-cgi multipart/bag multipart/mixed application/wasm;
最后一步更新nginx即可。脚本进入选择10,选择37,更新NGINX即可。

最新的nginx全局配置在这里,里面已经包含了压缩相关配置,只是被注释掉了!
https://github.com/kejilion/nginx/blob/main/nginx.conf
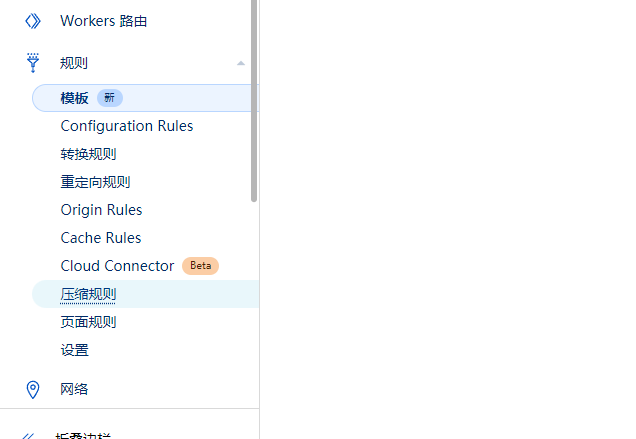
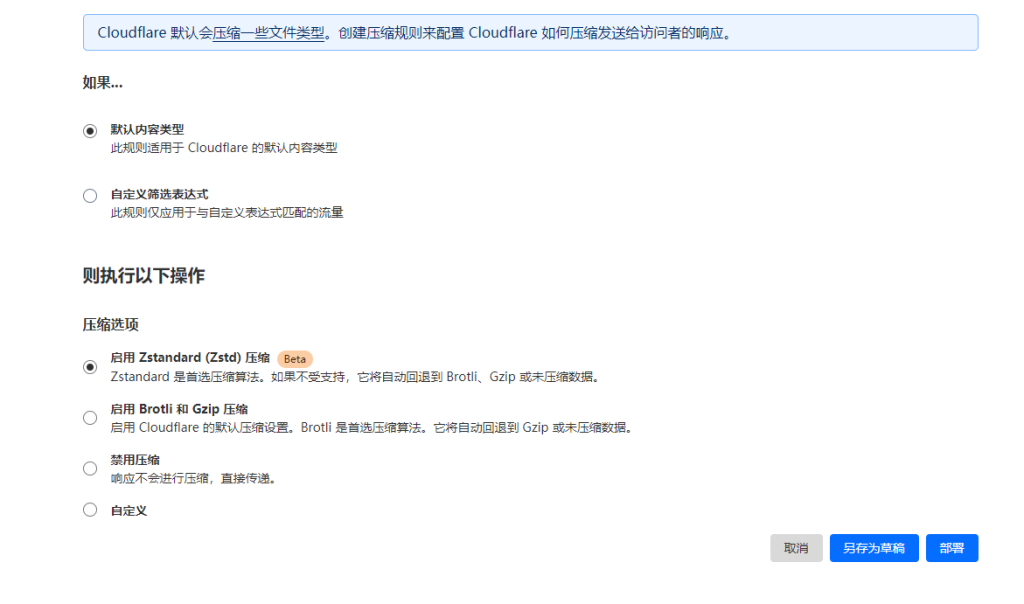
CF开启压缩
如果你开启cf的cdn也可以不开启nginx层面的压缩,直接使用CF的前端压缩机制,其实更加方便。但是太依赖CF了,不利于摆脱CF环境。尤其国内环境。


最后
网站的压缩技术是一个有效提升网站速度的手段,这三类压缩可以共存,根据浏览器的不同,智能协商推送对应的压缩,让你的网站适合各类场景的加速访问。开去试试吧!
版权声明:
作者:KEJILION
链接:https://blog.kejilion.pro/web-compression/
来源:科技lion官方博客【国内版】
文章版权归作者所有,未经允许请勿转载。



共有 0 条评论